之前有接触过一些使用 casperJs 做前端自动化测试和页面元素监控,效果还不错,这个后续有时间再介绍一下。但对前端代码层面的测试不是很了解,今天下班比较早,闲来无事,就看了下最近听说的 karma+mocha 前端测试框架,发现还是很有意思,收(刚)获(刚)颇(入)多(门)。目前来看 karma+mocha 非常适合做 TDD(测试驱动开发)。
测试驱动开发(英语:Test-driven development,缩写为 TDD)是一种软件开发过程中的应用方法,由极限编程中倡导,以其倡导先写测试程序,然后编码实现其功能得名。
TDD 提倡写代码之前先把单测写好,然后通过单测来验证代码是否正确。这就需要有一个单测框架(即 mocha),但这还不够,也不能每写完一次就运行一下单测代码,这也效率太低了吧,所以还需要一个框架(即 karma)来做这个事情。
这里先介绍一些 JS 单测框架 mocha(https://github.com/mochajs/mocha,tj 大神的作品,奈何大神觉得 Node 没搞头去搞 go 了)。安装还是比较简单,这里就不多说了。提醒一下,如果是在 Windows 下安装 Node 的话可能需要设置一下环境变量。
实例:一个加法模块src/add.js的代码:
|
1 2 3 4 5 |
function add(x, y) { return x + y; } module.exports = add; |
各个语言写单测都差不多,就是对预期结果的断言。上面代码对应的测试代码tests/add.test.js:
|
1 2 3 4 5 6 7 8 |
var add = require('../src/add.js'); var assert = require('chai').assert; describe('加法函数的测试', function() { it('1 加 1 应该等于 2', function() { assert.equal(add(1, 1), 2); }); }); |
测试脚本里面应该包括一个或多个
describe块,每个describe块应该包括一个或多个it块。
describe块称为“测试套件”(test suite),表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称(“加法函数的测试”),第二个参数是一个实际执行的函数。
it块称为“测试用例”(test case),表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称(“1 加 1 应该等于 2”),第二个参数是一个实际执行的函数。断言库有很多种,mocha 并不限制使用哪一种。上面代码引入的断言库是 chai,并且指定使用它的
assert断言风格。因为这更接近其它语言的风格。
运行一下测试代码:
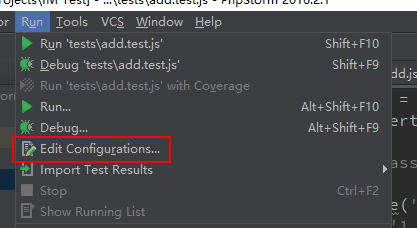
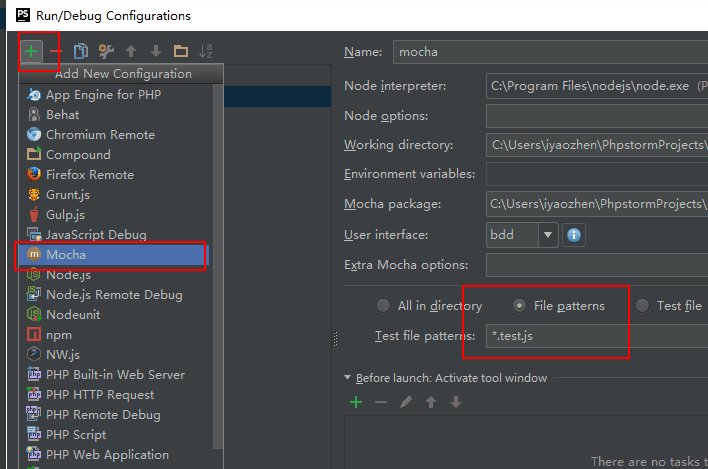
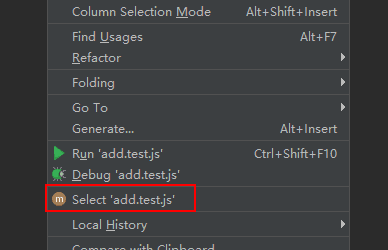
大概流程就是这样,详细的可以查看官方文档。随便说一下,WebStorm 和 PhpStorm 原生支持 mocha,设置一下即可右键运行时直接调用 mocha 来运行当前 JS 单测文件:
单测已经写好了,怎么能让测试驱动我开发呢?这时候就需要 karma(https://github.com/karma-runner/karma)登场了。如 github 主页上所说,Karma 不是一个测试框架,也不是一个断言库,仅仅启动一个 http server,并通过你熟知的测试框架生成运行测试的HTML。Karma 支持的测试框架非常多,如前文介绍,我们这里选择的是 mocha 测试框架和 chai 断言库。
首先安装 karma,然后使用karma init my.conf.js命令生成配置文件。生成文件的过程是交互式的,很友好,注意选择测试框架是 mocha。选错了也没关系,配置文件之后可以手动编辑,大概长这样:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
// Karma configuration module.exports = function(config) { config.set({ // base path that will be used to resolve all patterns (eg. files, exclude) basePath: '', // frameworks to use // available frameworks: https://npmjs.org/browse/keyword/karma-adapter frameworks: ['mocha', 'requirejs', 'chai'], // list of files / patterns to load in the browser files: [ 'test-main.js', {pattern: 'src/*.js', included: true}, {pattern: 'tests/*.test.js', included: false} ], // list of files to exclude exclude: [ ], // preprocess matching files before serving them to the browser // available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor preprocessors: { }, // test results reporter to use // possible values: 'dots', 'progress' // available reporters: https://npmjs.org/browse/keyword/karma-reporter reporters: ['progress'], // web server port port: 9876, // enable / disable colors in the output (reporters and logs) colors: true, // level of logging // possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG logLevel: config.LOG_INFO, // enable / disable watching file and executing tests whenever any file changes autoWatch: true, // start these browsers // available browser launchers: https://npmjs.org/browse/keyword/karma-launcher browsers: ['Chrome'], // Continuous Integration mode // if true, Karma captures browsers, runs the tests and exits singleRun: false, // Concurrency level // how many browser should be started simultaneous concurrency: Infinity }) } |
比较重要的几个参数:
- frameworks:我们这里需要 mocha 和 chai。框架必须预先通过
npm install karma-xxx --save-dev命令安装好,支持的框架详见:https://www.npmjs.com/browse/keyword/karma-adapter - files:可以配置通配符把源代码和测试代码加载进来。
- browsers:需要启动的浏览器
- autoWatch:观察文件是否变动,如有变动则重新运行单测。
最后使用命令karma start my.conf.js运行即可。但这里我一直失败,遇到如下这些错误:
|
1 2 3 4 5 6 7 8 |
Chrome 52.0.2743 (Windows 10 0.0.0) ERROR Uncaught ReferenceError: module is not defined at src/add.js:5 Chrome 52.0.2743 (Windows 10 0.0.0) ERROR Uncaught Error: Module name "../src/add.js" has not been loaded yet for context: _. Use require([]) http://requirejs.org/docs/errors.html#notloaded at node_modules/requirejs/require.js:143 |
这是因为上文的代码使用的是node的require()语法,karma是在浏览器端运行的,当然不支持了。如果你的源代码使用的是 AMD、CMD 加载器,测试代码也要使用 requirejs 等框架加载源代码模块。这里我们将源代码和测试代码稍微改造一下就行了:
|
1 2 3 4 5 |
function add(x, y) { return x + y; } // module.exports = add; |
|
1 2 3 4 5 6 7 8 9 10 |
// var add = require('../src/add.js'); // var assert = require('chai').assert; var assert = chai.assert; describe('加法函数的测试', function() { it('1 加 1 应该等于 2', function() { assert.equal(add(1, 1), 2); }); }); |
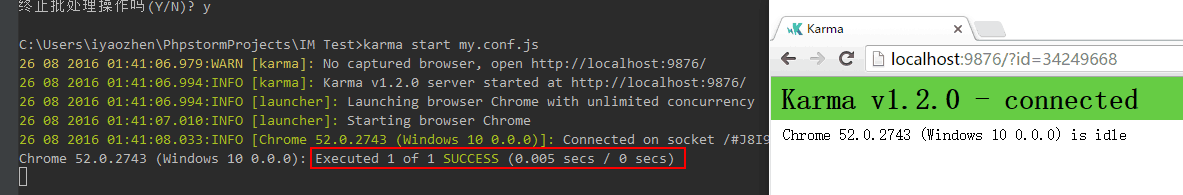
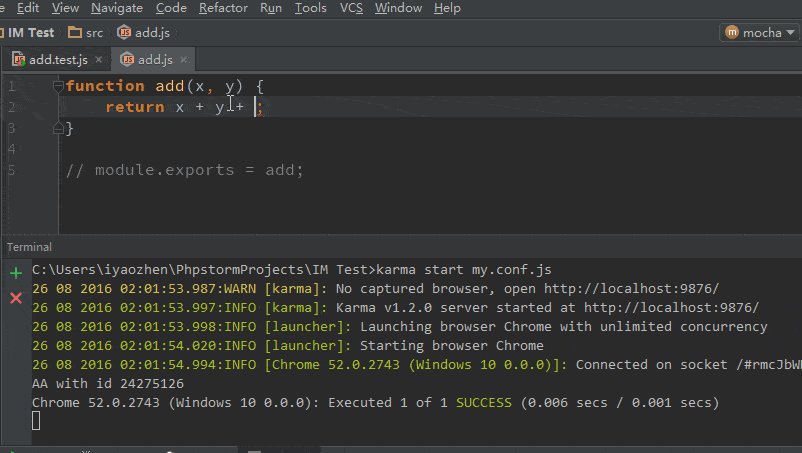
成功运行:
karma 可以启动不同的浏览器,所以还可以做兼容性测试。
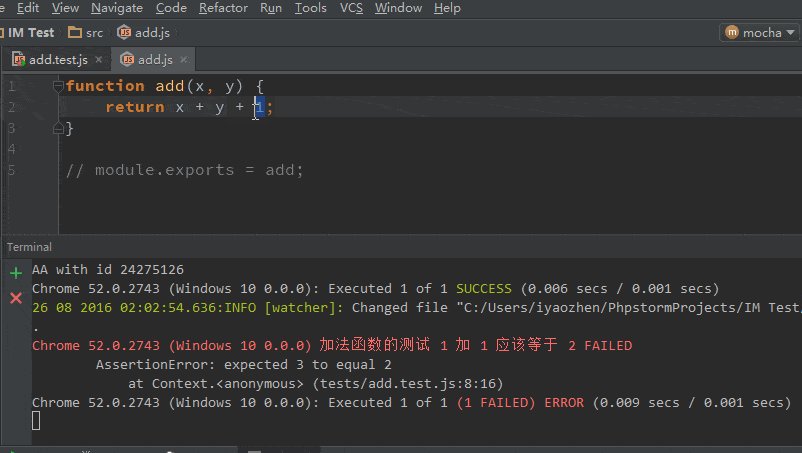
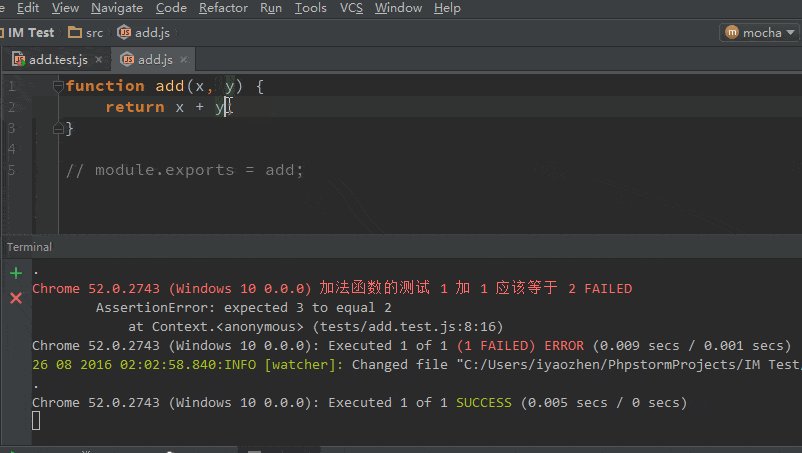
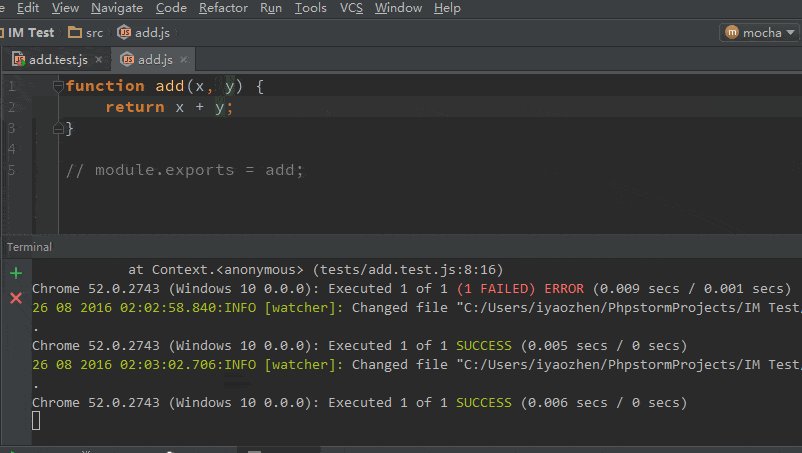
我修改一下源代码,karma 能自动监听到文件变动,然后显示单测结果,这样我就能实时知道代码是否有问题。
当然这只是 karma 的一个功能,还有很多实用功能等待后续学习。
参考资料:
测试框架 Mocha 实例教程,https://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
[JavaScript] Test Suit 4 - Test Runner - Karma,https://karma-runner.github.io/latest/index.html