众说周知 WordPress 是全球使用量第一的开源博客系统,本博客就是基于此搭建的。但是 WordPress 在国内有些水土不服,有些地方没有考虑中国的国情(GFW),需要做一些小优化。以下代码直接添加在主题或者子主题的模板函数 (functions.php)文件中即可,此文件可在后台直接编辑(外观->编辑)。
1. 移除 Google CDN 字体。英文博客使用 web-font 还是很不错,各个平台使用同一种字体,极大地提升了用户体验,但是中文博客基本用不上,而且 Google CDN 被墙,还会极大影响页面加载速度,所以还是直接去掉吧。
|
1 2 3 4 5 6 7 8 9 10 |
if (!function_exists('remove_wp_open_sans')) { function remove_wp_open_sans() { wp_deregister_style('open-sans'); wp_register_style('open-sans', false); } } // 前台删除Google字体CSS add_filter('wp_enqueue_scripts', 'remove_wp_open_sans'); // 后台删除Google字体CSS add_filter('admin_enqueue_scripts', 'remove_wp_open_sans'); |
2. Gravatar 地址替换。WordPress 默认使用的几个 Gravatar 头像地址都被墙了,建议替换为 V2ex 提供的 CDN 地址(支持 HTTP2)。注意,官方地址路径为 /avatar,V2ex 的 CDN 为 /gravatar。
|
1 2 3 4 5 6 |
if (!function_exists('replace_to_v2ex_avatar')) { function replace_to_v2ex_avatar($avatarUrl) { return preg_replace(["/[0-9]\.gravatar\.com(\/|%2F)avatar/", "/secure.gravatar\.com\/avatar/"], "cdn.v2ex.com/gravatar", $avatarUrl); } } add_filter('get_avatar', 'replace_to_v2ex_avatar'); |
3. 使用最新的 jQuery 以及使用 CDN(BootCDN,支持 HTTP2)。需要注意测试,可能有些插件会有兼容问题。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
if (!function_exists('register_my_jquery')) { function register_my_jquery() { if (!is_admin()) { wp_deregister_script('jquery-core'); wp_register_script('jquery-core', '//cdn.bootcss.com/jquery/3.1.1/jquery.min.js', true, '3.1.1'); wp_enqueue_script('jquery-core'); wp_deregister_script('jquery-migrate'); wp_register_script('jquery-migrate', '//cdn.bootcss.com/jquery-migrate/3.0.0/jquery-migrate.min.js', true, '3.0.0'); wp_enqueue_script('jquery-migrate'); } } } add_action('wp_enqueue_scripts', 'register_my_jquery'); |
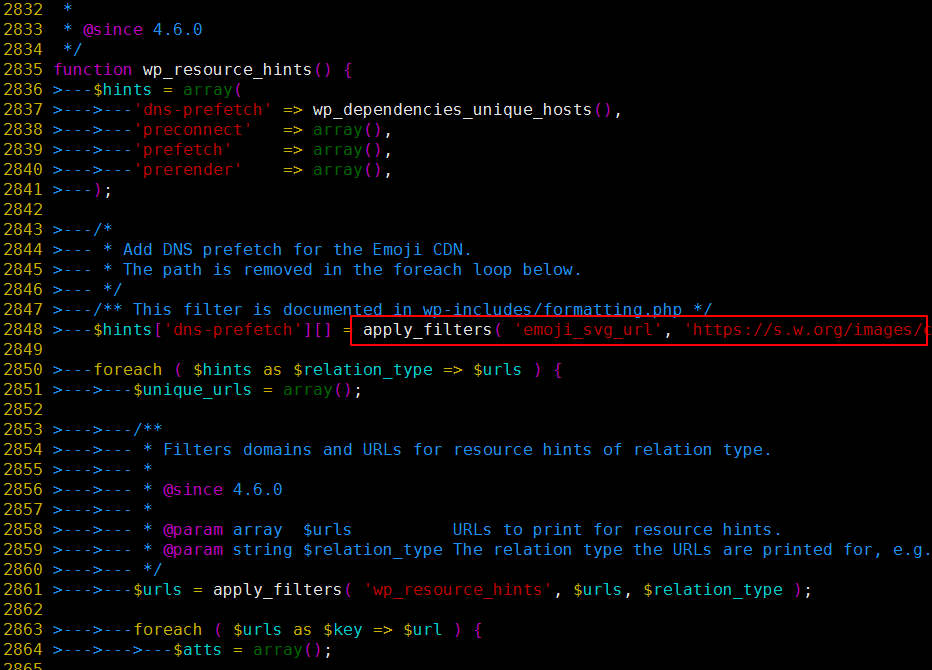
4. 移除自动 dns-prefetch。WordPress 4.6 增加了 dns-prefetch 功能,他会分析页面注入的 js 等脚本然后,加入 DNS 预加载列表。wp-includes/general-template.php:
当然这个功能出发点是好的,但是有些域名解析很慢,预加载可能会拖慢速度,而且我也不需要使用 emoji 和 Google 字体(默认预加载了这两项)。
|
1 |
remove_action('wp_head', 'wp_resource_hints', 2); |
建议使用插件 instant-articles 来手动设置 DNS 预加载。
目前本博客只进行了这几点国内环境的特色优化,若其它小伙伴还有什么黑科技欢迎交流。当然除了中国特色,也有一些很有效的通用优化策略:WordPress通用优化策略及常用插件推荐。
参考资料:
最近针对 V2EX 的 Gravatar 头像加载做了一个优化,https://www.v2ex.com/t/141485
https://www.wpbeginner.com/wp-themes/replace-default-wordpress-jquery-script-with-google-library/
https://wordpress.org/support/topic/remove-the-new-dns-prefetch-code/