最近在做项目的时候遇到个问题,有一堆checkbox需要根据数据的不同(Ajax获取数据)每次选中的状态也不同。某一个checkbox可能会经历选中->取消选中->再次选中的过程。
很自然的使用了jquery代码:
|
1 2 3 |
$("#test").attr("checked", true); $("#test").attr("checked", false); $("#test").attr("checked", true); |
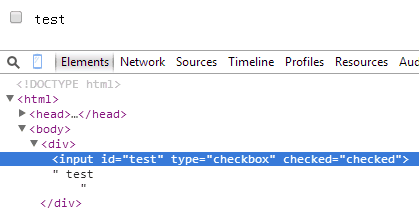
但发现取消选中后无法再次选中。而审查元素却发现已经是checked="checked"状态,但没有勾上,提交表单也没有选中。
大家可以运行下面这段代码感受一下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <script src="http://cdn.staticfile.org/jquery/1.9.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#test").attr("checked", true); $("#test").attr("checked", false); $("#test").attr("checked", true); }); </script> </head> <body> <div> <input id="test" type="checkbox"> test </div> </body> </html> |
后来一番谷歌和请教别人发现这是jquery的版本问题,jquery从1.9(1.6开始有prop方法)以后需要使用prop方法来设置checked属性。把上面那段代码引入的jquery版本改为1.8.1就可以运行了。详情:https://stackoverflow.com/questions/426258/setting-checked-for-a-checkbox-with-jquery
attr(attribute)和prop(property)翻译为中文时都有属性的意思,但两者是有区别的:
在一些特殊的情况下,attributes和properties的区别非常大。在jQuery1.6之前,.attr()方法在获取一些attributes的时候使用了property值,这样会导致一些不一致的行为。在jQuery1.6中,.prop()方法提供了一中明确的获取property值得方式,这样.attr()方法仅返回attributes。
http://www.javascript100.com/?p=877
http://api.jquery.com/prop/
顺带提一下判断checkbox/radio是否选中的3种方法:
|
1 2 3 |
if (elem.checked) if ($(elem).prop("checked")) if ($(elem).is(":checked")) |